Nintex is the leading provider of SharePoint workflow and forms solutions. As Nintex’s go-to partner in the southeast, as well as its longest tenured partner in the region, we at Abel Solutions leverage Nintex Workflow, Forms, Mobile and Connectors to cost-effectively build and deliver line-of-business solutions that automate business processes across the enterprise.
The starting point to most business processes is some type of data capture. With Nintex Forms, we can build and customize forms that get the right information to the right people, with ease and efficiency. The Responsive Forms Designer, now available with Nintex Forms, allows you to create beautiful and powerful forms that are automatically optimized for any device or screen size.
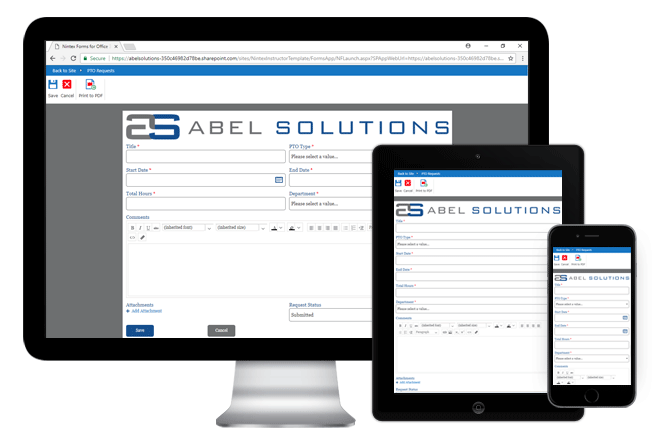
Nintex Forms can be automatically optimized for your users’ devices:

With the rapid pace of tech advances, responsive design is becoming an increasingly necessary component to any online interactions, including at the data capture phase of your most important business processes. While the Responsive Forms Designer has many great features, there are five that I am loving the most.
1 – Responsive From Beginning to End
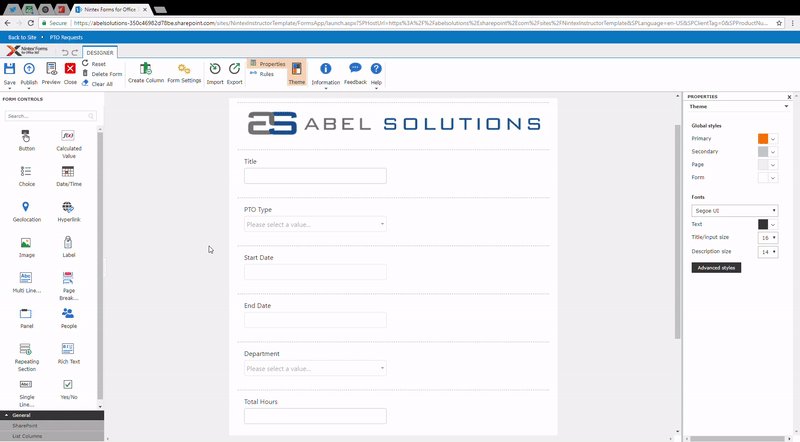
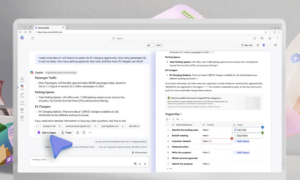
Not only does the new Responsive Designer allow you to create responsive forms for your end users, but the design experience itself is responsive. For example, one of the most common updates we make to our Nintex Forms is to implement a multi-column layout instead of the default single column layout. With the Responsive Designer, you can simply drag and drop your controls on the canvas to reposition very easily into a two-column layout.
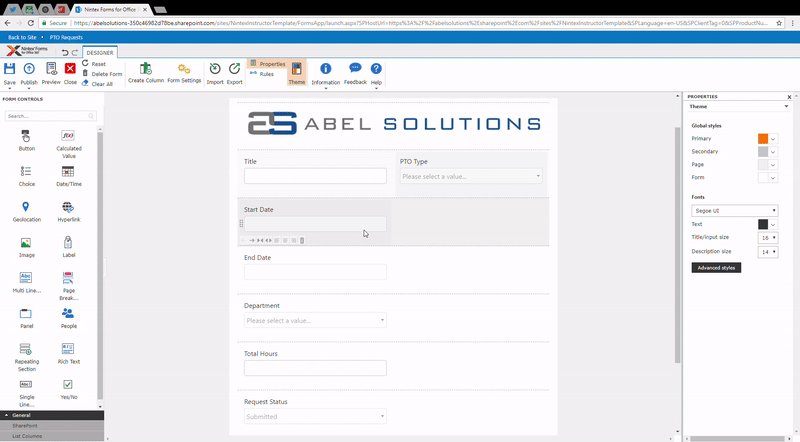
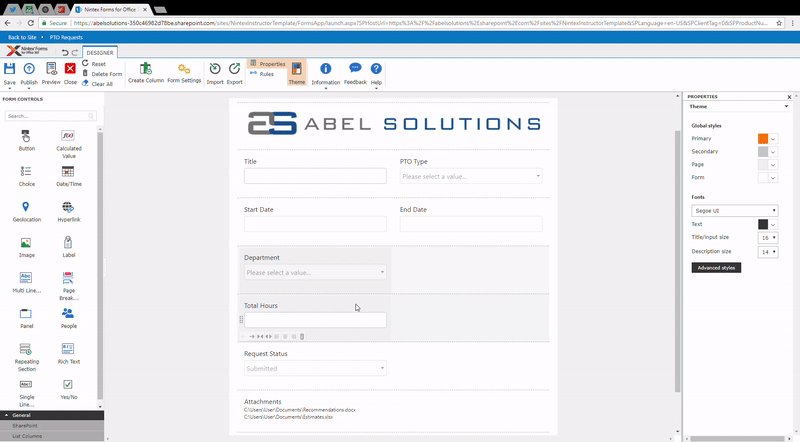
Easily transform your form into a 2-column layout:
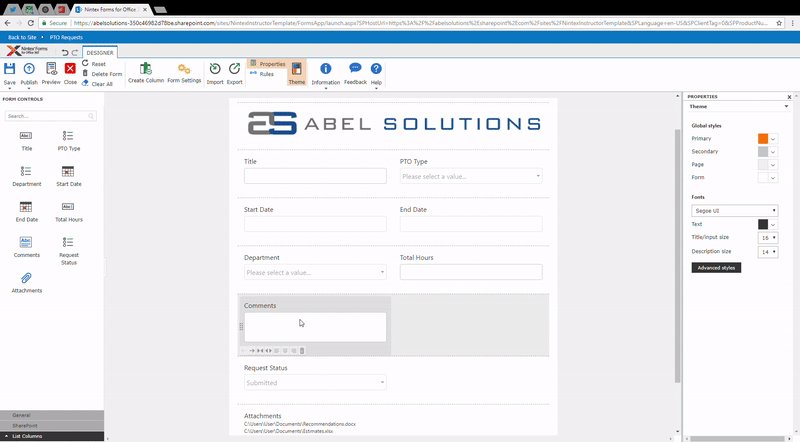
The Responsive Designer also makes it easier to add new controls onto the form. New rows are automatically created and controls are shifted accordingly when you drag and drop a new control onto the canvas. Resizing controls is a breeze with the “Increase width” and “Decrease width” buttons on each control.
Add a new row and quickly adjust column width:
2 – Streamlined Controls
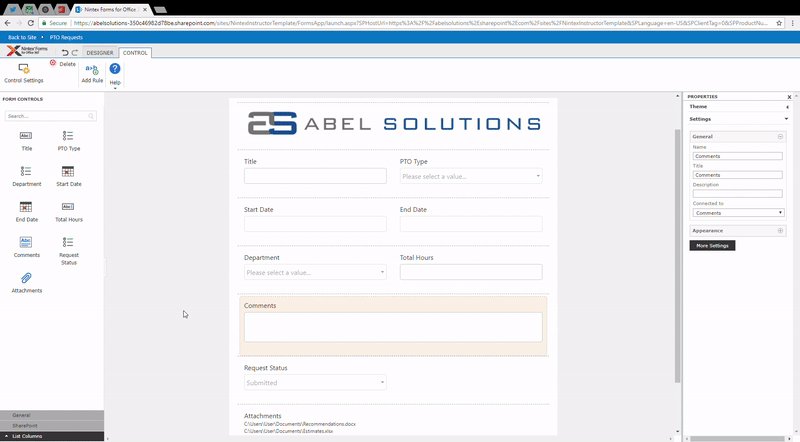
One of the more subtle but very impactful changes with the Responsive Designer is the combination of each input control with its corresponding label control. As you may have noticed in the previous examples, the label control is tied to each input control, so when you rearrange controls on the canvas, you only need to move each control once. This. Is. Huge!
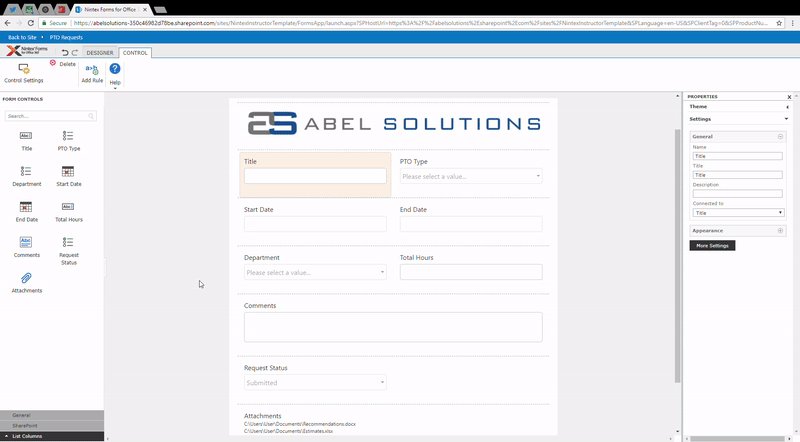
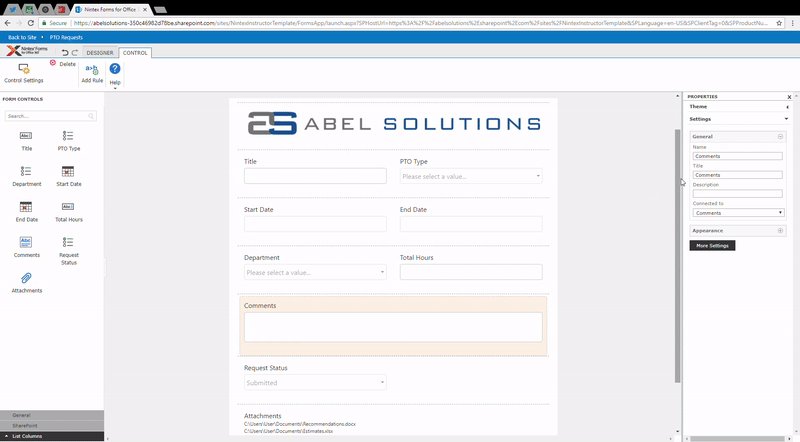
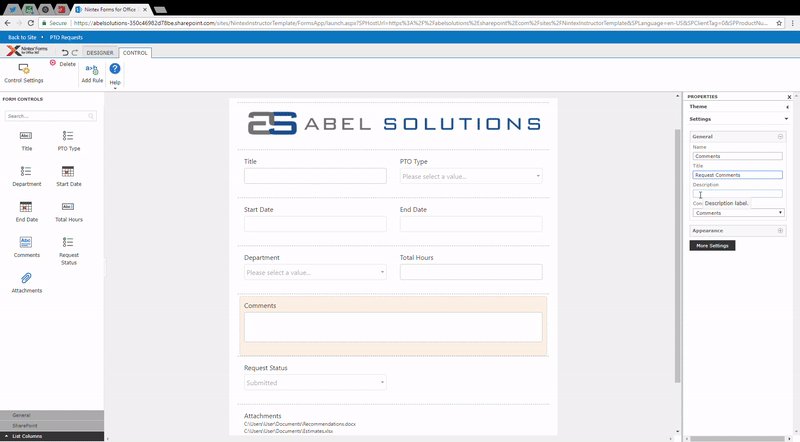
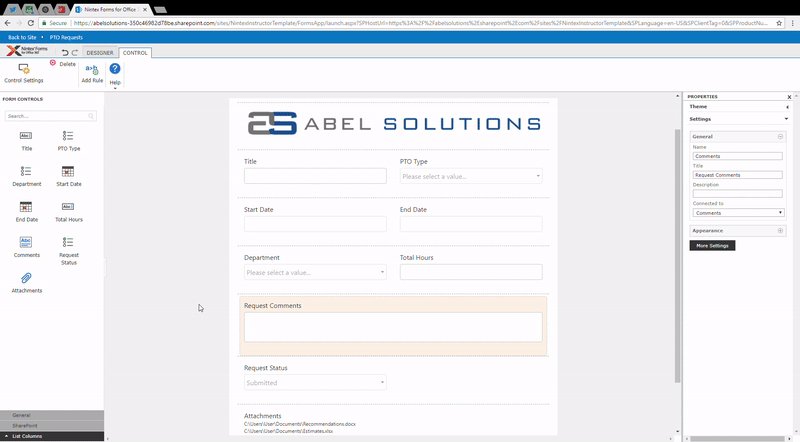
Of course, you still have the ability to change the label at any time by simply selecting the control and updating the “Title” in the Properties pane on the right side of the canvas.
Update the control Title for better clarification:
3 – Themes
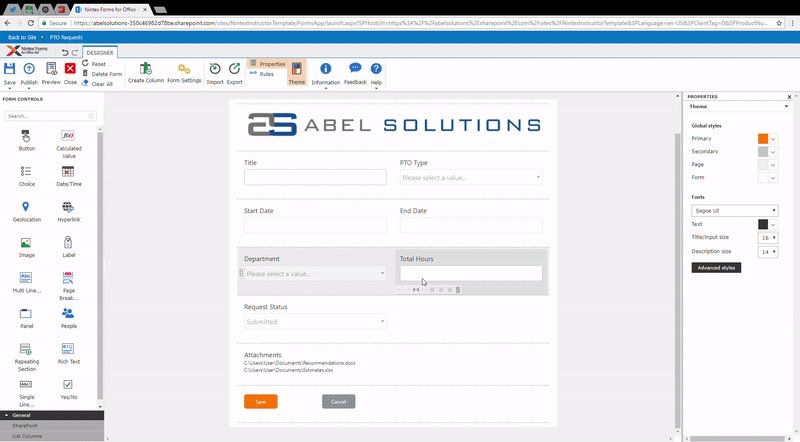
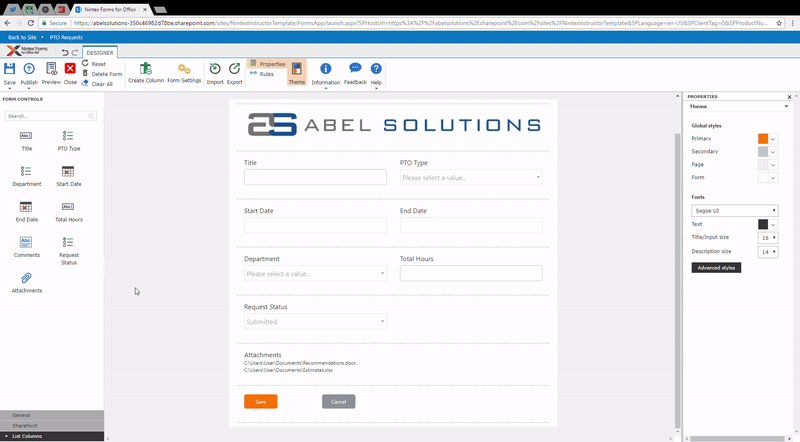
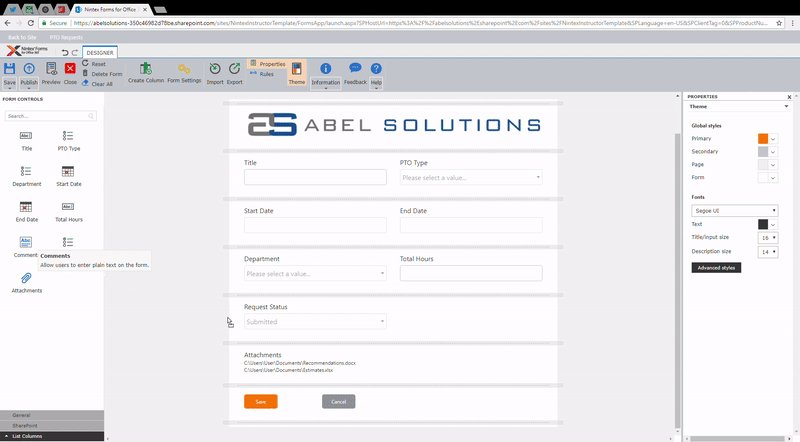
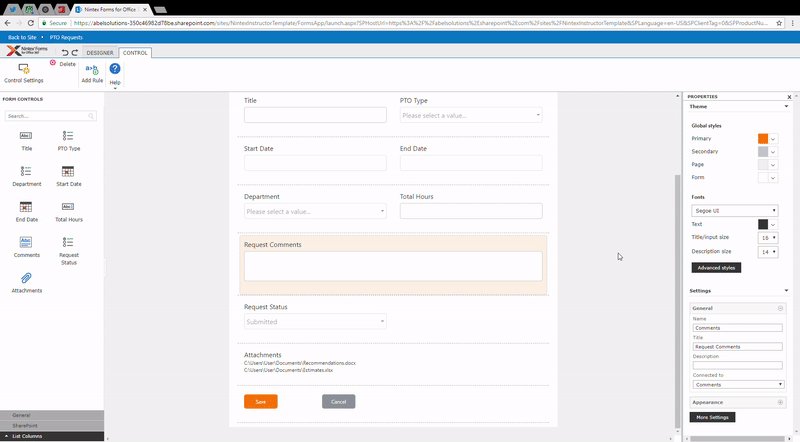
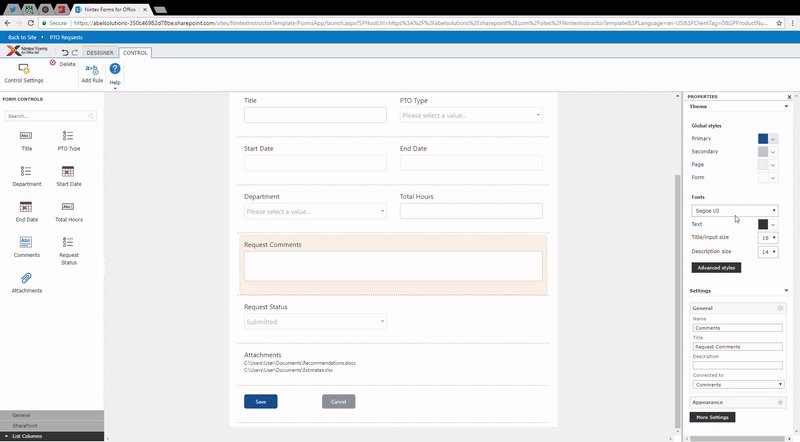
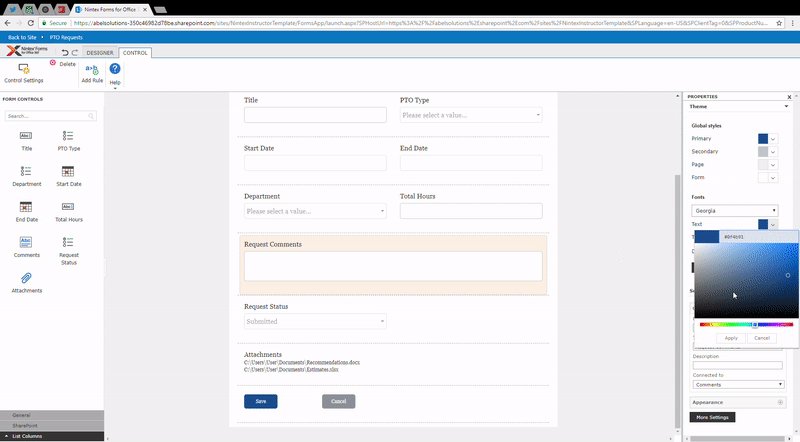
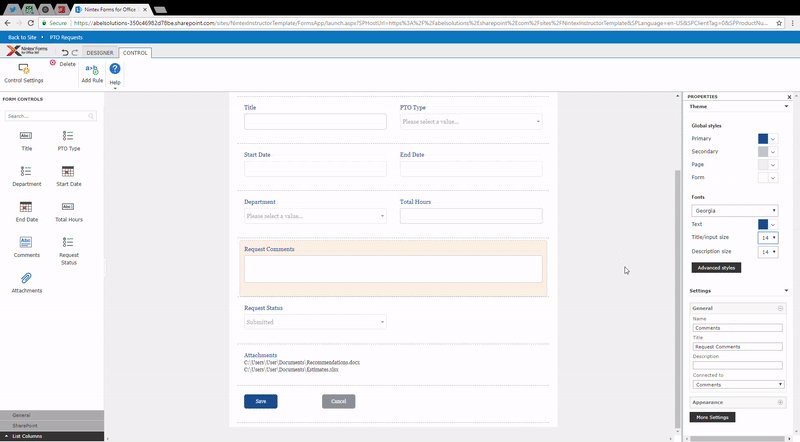
Once you’ve rearranged all of the controls for more effective data capture, you will likely want to update the styling of your form to coordinate with your company’s look and feel – otherwise known as branding. The Responsive Forms Designer provides a Theme feature where you can easily adjust form colors and fonts without the need for CSS.
For example, I can change the color of my Save button, select a different font, and update the size and color of the text on my form, through the Global styles section of the Theme pane.
Customize the look and feel of your form with the Theme pane:
4 – Updated Rules Pane
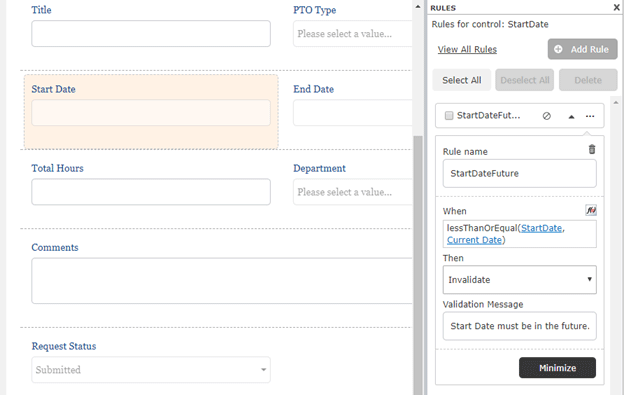
The formatting and validation rules have been combined into a single definition structure, which reads in a slightly more logical order resembling an “if-then” statement. For example, when Start Date is in the past, then Invalidate (i.e. the form cannot be submitted), and display this Validation Message.
Updated Rules pane with logical configuration:
5 – Power of Choice
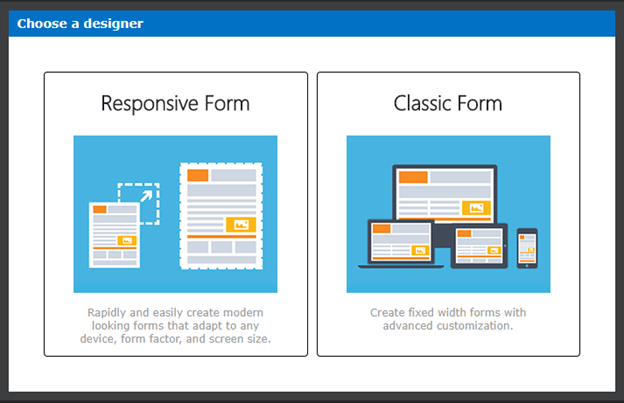
While the Responsive Designer provides a great alternative to the Classic “pixel-perfect” experience, especially when working within a BYOD culture, there are times when you may still prefer the Classic Designer. For example, the Responsive Designer does not currently support custom CSS or JS/jQuery. So, if you have a form with those types of requirements, you will need to use the Classic Forms Designer. Luckily, Nintex makes this easy for us. When you first create a new Nintex Form, you will be presented with the option to specify which design experience you would like to use.
Choose your design experience – Responsive or Classic:
In addition, this choice is available whether you are using Nintex for SharePoint 2013, Nintex for SharePoint 2016, or Nintex for Office 365. So, no matter where you are automating your business processes, you have the power to choose the forms design experience that makes sense for each scenario.
So, what next?
Have you tried the Responsive Designer yet? Whether you are tired of nudging your controls and labels to get them lined up just so, or you are intrigued by the option to use the Theme settings instead of CSS for form styling, the next step is to try it out!
If you are using Nintex for Office 365, it should be automatically available in your tenant. If you are using Nintex for SharePoint 2013 or 2016, you may need to update your Nintex product to the latest version. Details on that process can be found on the Nintex Community site, Nintex Connect, here for 2013 and here for 2016.
If you haven’t tried Nintex yet, and would like to schedule a demo to learn more about how Nintex and Abel Solutions can help automate your critical business processes, then contact us today!
This tip was written by Abel Solutions Senior SharePoint Consultant and Nintex vTE (virtual Technical Evangelist) Nicole Prestby.