For more about the SharePoint solutions we offer to help boost teamwork efficiency throughout your company, visit our SharePoint Consulting page.
One of the commonly used features of SharePoint (2013, 2016 and Office 365) is its publishing capabilities. This often consists of using SharePoint to create pages to represent content, such as news items, articles or web pages. This content has a consistent layout, and it must be repeatable. Additionally, if a change to the layout is needed, it should be reflected by all content that uses that layout.
The way to handle this in SharePoint is to use a custom page layout. A page layout allows you to define where the content resides on the page. When new content is created, it adheres to this layout, and any changes made to the layout are applied to existing content. It is essentially a template for your content.
The most commonly used page payout that is used in publishing sites is the Article Page. This page layout is very simple and consists of an image, some page content (text-based), Related Links, byline, and a published date.
You will probably want to change the way the page looks from what you get out-of-the-box as it is basic and not very aesthetically pleasing. Furthermore, you may want additional fields and metadata to be captured when users create new pages. Fortunately, we can create our own custom Page Layouts.
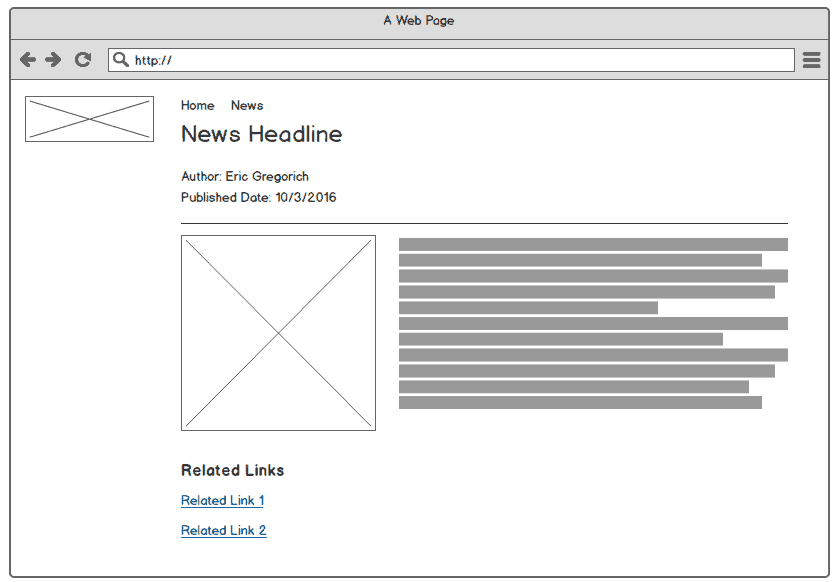
Let’s say we want to move the Author and Published Date to the top, add the page text beside the image, and put a header over the Related Links. This wireframe shows a representation of what we want.
Here are the steps to build your own custom page layout. The foundation for a page layout is a Content Type. So we first need to create a new Content Type that we can customize.
1) In the root site, create a new Content Type that inherits from the Article Page Layout.
2) Add any new Site Columns to your new Content Type.
3) In the Pages library of the site where you store your content, add the new Content Type.
Next, we need to create a new Page Layout and associate it with our new Content Type.
1) Browse to Design Manager > Edit Page Layouts.
2) Create a new Page Layout. Configure it to use your new Content Type.
3) Optionally, you can go to Site Settings > Page Layouts and Site Templates to manage which page layouts are used on this site and even set the default page layouts. This would be a good idea if you want users to always use your custom page layout.
4) Now when you create new content in the Pages Library using your new Content Type, it will use your new Page Layout.
You will see at first that it looks no different than the Article Page layout. Now is our chance to make it more interesting by editing our page layout.
1) Browse to Site Settings > Master Page Gallery. There you will find the HTML file with the name of your Page Layout. Download the HTML file (not the ASPX file) to your machine and open it in your favorite editor.
2) You can change the layout of the existing fields as needed using HTML and CSS. You will notice that the page layout contains a lot of comments and HTML snippets. These are the building blocks of the page layout. When adding or editing a piece of content in the page layout, you need to generate the HTML snippet to be pasted into the page layout.
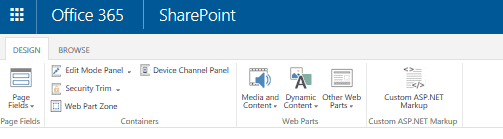
3) To add or edit content in your page layout you will need to use the Snippet manager provided by SharePoint. Browse to Design Manager > Page Layouts and click on your custom page layout. Then click on the “Snippets” button in the top right navigation. This will open the Snippet manager, from which you can add new fields, web parts, and make other configuration changes to your layout. Select what you want from the ribbon and then copy the generated HTML block the page provides. Paste that HTML into your page layout in the desired location.
4) If you want to be able to add additional metadata directly from the page, you can use the “Edit Mode Panel.” Any content added to this panel will only appear when the page is in edit mode. You can use the Security Trim panel to only show content to users who meet the specified security criteria.
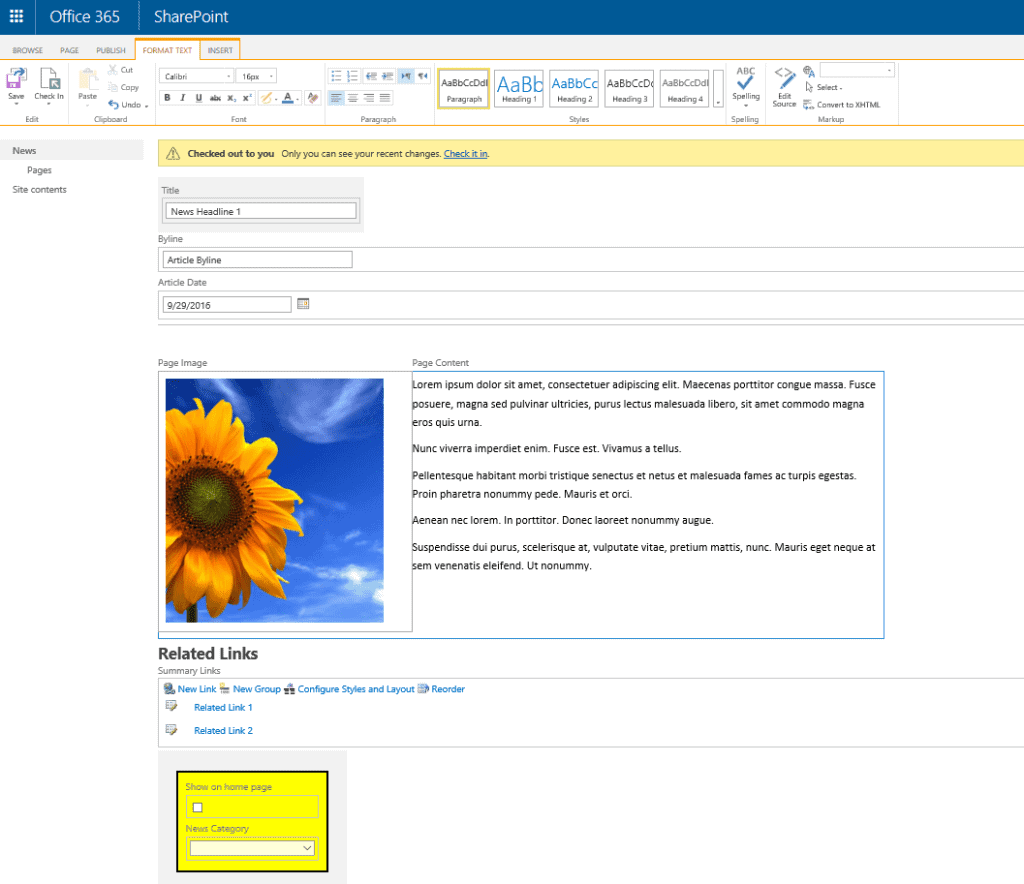
After making our changes, the edit page should look more like this.
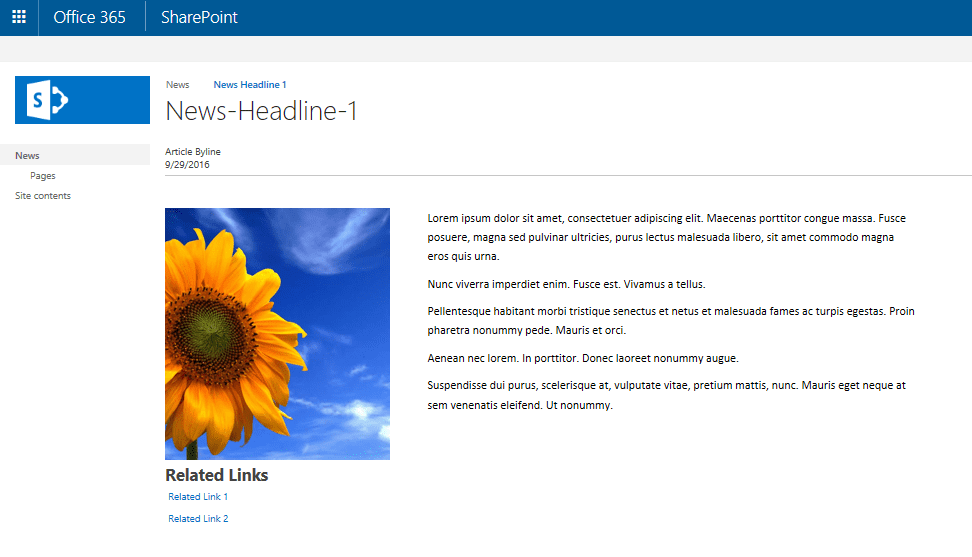
And when we save the page, our content is now laid out the way we planned. Every page using this page layout will have this same structure. Users who are adding content can also add additional metadata, manage publishing, approvals, and even workflows from the page itself.
In addition to being used for adding repetitive content such as news and articles, page layouts can also be used to create and manage static web pages in your SharePoint site. It is a great way to build a consistent look and feel for your SharePoint content.
This tip written by Abel Solutions SharePoint Architect Eric Gregorich.